Name
push()
Description
The push() function saves the current drawing style
settings and transformations, while pop() restores these
settings. Note that these functions are always used together.
They allow you to change the style and transformation settings
and later return to what you had. When a new state is started
with push(), it builds on the current style and transform
information.
push() stores information related to the current
transformation state and style settings controlled by the
following functions: rotate(), translate(),
scale(), fill(), stroke(), tint(),
strokeWeight(), strokeCap(), strokeJoin(),
imageMode(), rectMode(), ellipseMode(),
colorMode(), textAlign(), textFont(),
textMode(), textSize(), textLeading().
The push() and pop() functions were added with
Processing 3.5. They can be used in place of pushMatrix(),
popMatrix(), pushStyles(), and popStyles().
The difference is that push() and pop() control both the
transformations (rotate, scale, translate) and the drawing styles
at the same time.
Examples
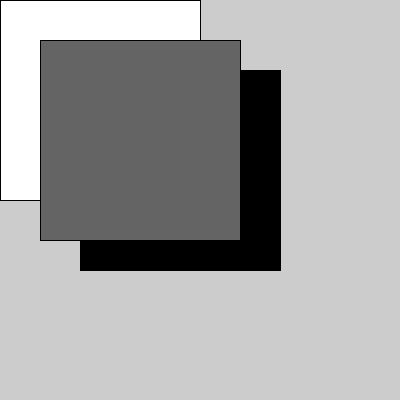
fill(255); rect(0, 0, 200, 200); // White rectangle push(); translate(80, 70); fill(0); rect(0, 0, 200, 200); // Black rectangle pop(); // Restore original settings fill(100); rect(40, 40, 200, 200); // Gray rectangle![Image output for example 1]()
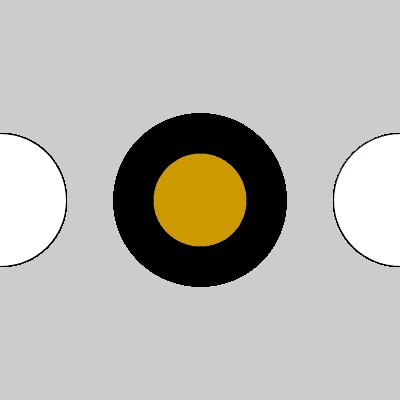
ellipse(0, 200, 133, 133); // Left circle push(); strokeWeight(40); fill(204, 153, 0); ellipse(200, 200, 133, 133); // Middle circle pop(); // Restore original settings ellipse(400, 200, 133, 133); // Right circle![Image output for example 2]()
Syntax
push()
Return
void
Related

This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.