Examples+
Pointillism
by Daniel Shiffman
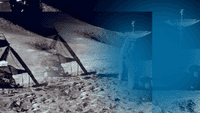
Mouse horizontal location controls size of dots. Creates a simple pointillist effect using ellipses colored according to pixels in an image.
Highlighted Features
/**
* Pointillism
* by Daniel Shiffman.
*
* Mouse horizontal location controls size of dots.
* Creates a simple pointillist effect using ellipses colored
* according to pixels in an image.
*/
PImage img;
int smallPoint, largePoint;
void setup() {
size(640, 360);
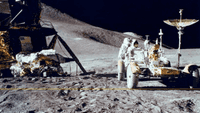
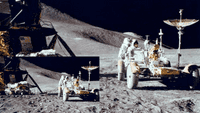
img = loadImage("moonwalk.jpg");
smallPoint = 4;
largePoint = 40;
imageMode(CENTER);
noStroke();
background(255);
}
void draw() {
float pointillize = map(mouseX, 0, width, smallPoint, largePoint);
int x = int(random(img.width));
int y = int(random(img.height));
color pix = img.get(x, y);
fill(pix, 128);
ellipse(x, y, pointillize, pointillize);
}
Related Examples
This example is for Processing 4+. If you have a previous version, use the examples included with your software. If you see any errors or have suggestions, please let us know.